不知道是哪個大叔的人臉辨識結果
各位好,這次小弟又要來分享一下一些有趣的東東了~因為一些因緣際會,小弟有了人臉辨識系統的開發機會,後續又因為一些因緣際會停止開發了。根據開源的精神,有些內容小弟就拿來當作這次的知識分享嘍~因為這是個算有點規模的開發案,一次的篇題肯定是不夠的,所以小弟打算分成4個Part來做分享,也希望幫助到遭遇相關開發問題的朋友喔!
- Part.1 實現MVC:Qt Designer與PyQt5的完美接軌
- Part.2 人臉辨識核心:SCRFD + ArcFace + YOLOFace
- Part.3 人員管理系統:PyQt5應用
- Part.4 騷包的花邊功能:語音與音效提示功能
這是一個有UI(User Interface)畫面的程序。在設計上,如果把所有程式碼混在一起做成撒尿牛丸,肯定會變成一場悲劇(動一點小功能就要程式碼大改造,改個幾次想必看官就不想碰了),所以小弟經過一些慘痛的教訓、加上在職學習時老師上課所述,最後回歸到一個解答:使用MVC(Model-View-Controller)架構去實現動態程式設計、簡化後續的程式修改與擴充。
在使用PyQt5來設計我們想要的介面時,會搭配一個非常好用、可以繪出Windows Form(視窗介面)的軟體:"Qt Designer"。使用Qt Designer,我們便能首先實現將"View"的部分給抽離出來。
接著,利用Qt程式設計的概念[1][2],我們可以將程式至少分成3個py檔案:
- start.py - 程式進入點
- controller.py - 後端(邏輯)
- UI.py - 前端(UI介面)
[1] IT邦幫忙 - Day 4 - 重要的 Qt 程式邏輯觀念
[2] IT邦幫忙 - Day 5 - 開始來設計我們的 controller.py
因為一些觀念性的解說,在IT邦幫忙裡面都有很詳細的解說,所以這邊不做贅述。大概流程是這樣:先用Qt Designer繪出UI介面,並存成UI.ui,接著使用command line的pyuic5指令將UI.ui轉換成UI.py(這樣就變成可以用VS Code等編輯器編輯的py檔,但為實現簡化程式修改擴充,強烈不建議直接用編輯器修改),接著撰寫start.py(基本上不需要動裡面的程式碼,因為它只是個程式進入點),最後撰寫controller.py(大部分時間會花在編輯這個py檔)。
有了以上的觀念,我們就可以開始來設計我們的UI介面了~Qt Designer的使用上很簡單,網路上也有大量的介紹,這邊也不多贅述,只談一些重要的關鍵。
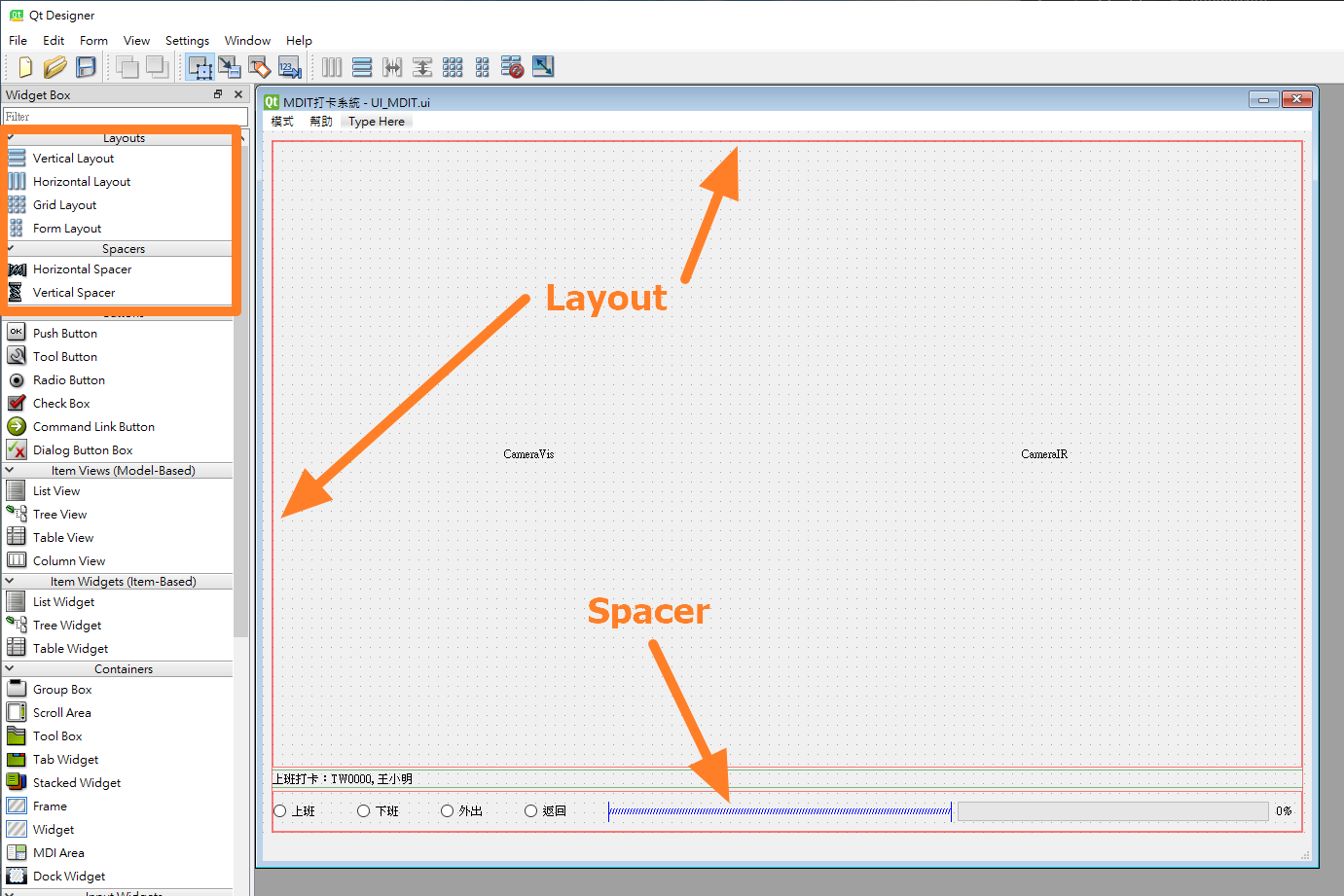
1.善用Layout與Spacer
Layout佈局可以讓畫面上的物件位置不會"硬梆梆"的,隨著視窗的大小改變,視窗畫面上的物件也會隨之改變,視覺上也會比較好看。Spacer也是相似的概念,將物件之間加入一個拉撐的Spacer,可以讓物件的佈局變得更加好看。
2.Label不只可以顯示文字,也可以顯示圖片
這次我們要做的人臉辨識,需要顯示攝影機的影像。影像顯示的地方,就放個Label來預備吧。Label的位置在Display Widgets選單裡面。
3.Table Widget是個好用的東西
如果要呈現大量的二維數據或是資料,一定要有個像excel一樣的表格來呈現。在QT Designer裡面,便是用Table Widget來顯示二維數據(一維數據則可以用List Widget來顯示),而且也可以在Table Widget裡面崁入radio button或是按鈕,或是改變表格裡面儲存格的顏色、字型等等,讓表格的應用變得更加彈性。
4.關於程序...
別忘了幫自己設計的程式做個"關於程序..."視窗,好棒棒。看似不重要,實際上卻可以顯示目前的程序版本號或是為debug版或是release版,對於使用者來說,可以知道目前的程序是新的還是舊的,所以不可小覷它的重要性喔~
經過Qt Designer的設計,我們的人臉辨識系統會顯示4種視窗介面,分別是識別主畫面(左上)、成員清單(右上)、關於程序(左下)、辨識訓練畫面(右下)。UI介面設計完之後,就是進入人臉辨識的設計主軸嘍~
人臉辨識系統原始碼:







沒有留言:
張貼留言