遊戲製作進度文跟下載點,未來都會放到BK-MOD官方網站~
https://www.bk-mod.com/
繼前回的說明文,這回小弟將地圖編輯器功能完整之後,開始加入闖關需要的一些要素。前一次的說明可以參考以下的文章:
上一篇:
[遊戲製作進度] [大型專案:BK MOD] ~EP.02~
自定義遊戲地圖編輯器與2D物理系統架構
https://hcyang1227.blogspot.com/2023/04/bk-mod-ep02-2d.html
下一篇:
[遊戲製作進度] [大型專案:BK MOD] ~EP.04~ 各種細節微調與招式初步製作
https://hcyang1227.blogspot.com/2023/06/bk-mod-ep04.html
★加入中立物件【Stone】
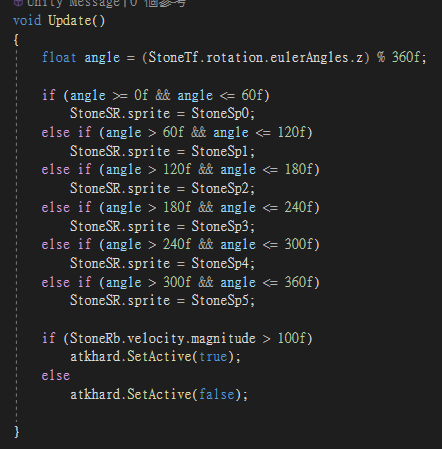
為了讓石頭有種在"滾動"的感覺,除了Rigidbody2D不勾選freeze position與freeze rotation以外,小弟還加了一段C# script,讓石頭可以在旋轉0~60度時顯示第一個sprite,旋轉60~120度時顯示第二個sprite,以此類推。這是為了模擬LF2的石頭在滾動的時候會顯示不同的sprite。
另外小弟也踩了幾個坑。最一開始,【Stone】的Collider2D是圓形的,感覺沒什麼問題,石頭也會掉下來然後滾來滾去。然而後來就發現不對勁了,當石頭在一個碗狀地形滾的時候,石頭來來回回滾了十幾次,太多次了,跟實際的石頭不符;但是把石頭的material2D的摩擦力調到爆高,也解決不了問題,最後才用Polygon Collider2D勉強解決。真實世界的石頭,事實上也不是正圓形的,而是有某些一定的稜角,只是很接近圓形而已(๑´ㅂ`๑)
另一個小弟踩的坑,也還沒有完美解決的,是玩家移動主角的時候,玩家會"走上"甚至"翻越"石頭。這個原因主要是因為,玩家移動的時候,必須用持續的rigidbody2d.AddForce為玩家物件增加往前的外力,並達到終端走路速度。然而因為給的外力是持續的,當這股往前的力碰到【Stone】的時候,石頭會往前滾,並給玩家物件一個稍微往上的反作用力,因此走久了,這股反作用力就會讓玩家"翻越"石頭。小弟順著ChatGPT的解答,嘗試了調高石頭material2D的摩擦力,沒有用。從AddForce(..., ForceMode2D.Force)改成AddForce(..., ForceMode2D.Impulse),沒有用。修改玩家物件的Collider2D形狀,沒有用。這時候的ChatGPT便開始鬼打牆了。小弟最後只好改成,讓玩家碰觸到石頭的當下,將向前的速度反轉成向後的速度,才勉強解決問題。但是這樣的解法,變成玩家有辦法利用這反轉向後的速度後跳躍,增加跳躍的移動速度,很不符合實際世界的物體動態。但是沒辦法,小弟目前沒轍(。í _ ì。)
★加入第一個敵人【SlimeBlue】
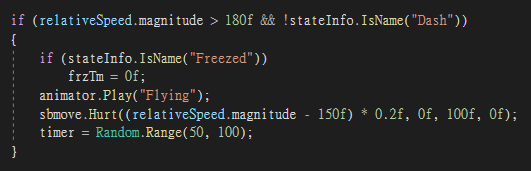
用以前在拯救貪吃老人大作戰蒐集的素材,小弟移植了第一個敵人【SlimeBlue】。在上次的地圖編輯器其實就開始做了,只是為了完整這個角色,後面又費了不少心力。因為史萊姆的AI跟動作相對好做,小弟就不斷地以牠為主題,增加各種周邊功能。為了模擬史萊姆黏黏的移動狀態,小弟將史萊姆的Rigidbody2D的Angular Drag調成10000(如此一來,史萊姆便會旋轉得很慢、有種阻尼的感覺),並且設定Material2D的Slime材質的摩擦力為50(如此一來,史萊姆便會移動得很遲緩),兩者皆遠高於一般的物件。
★加入主角【Kate】
★設定可視範圍【Camera】
這個比較難用圖片表達,但簡單來說就是遊戲畫面的顯示範圍。小弟將主角不能越線的左右牆、視界的上下牆,也都加到遊戲裡面。【Camera】被限制在視界的上下左右牆內,玩家只能在限定的範圍內移動,便不會將視界以外不想顯示的東西顯示在畫面上。
★對話框與配音
這邊小弟也寫了一個小小的Python程序,是自動生成TTS語音的腳本。寫法也很簡單,這邊便不再贅述內容,直接上代碼。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import xlrd from gtts import gTTS import os path = "./GameDialogue.xls" book = xlrd.open_workbook(path) sheet = book.sheet_by_index(0) row = 1 while (row < sheet.nrows): if (sheet.cell_value(rowx=row, colx=3) != "-"): string = sheet.cell_value(rowx=row, colx=4) if (not os.path.exists('./TTS/CHT-' + str(int(sheet.cell_value(rowx=row, colx=0))) + '.mp3')): if (len(str.replace(str.replace(string, '…', ''), '.', '')) > 1): print(string) tts = gTTS(text=string, lang="zh-tw") tts.save('./TTS/CHT-' + str(int(sheet.cell_value(rowx=row, colx=0))) + '.mp3') else: print("TTS already generated...") string = sheet.cell_value(rowx=row, colx=5) if (not os.path.exists('./TTS/ENG-' + str(int(sheet.cell_value(rowx=row, colx=0))) + '.mp3')): if (len(str.replace(str.replace(string, '…', ''), '.', '')) > 1): print(string) tts = gTTS(text=string, lang="en", tld='us') tts.save('./TTS/ENG-' + str(int(sheet.cell_value(rowx=row, colx=0))) + '.mp3') else: print("TTS already generated...") string = sheet.cell_value(rowx=row, colx=6) if (not os.path.exists('./TTS/JAP-' + str(int(sheet.cell_value(rowx=row, colx=0))) + '.mp3')): if (len(str.replace(str.replace(string, '…', ''), '.', '')) > 1): print(string) tts = gTTS(text=string, lang="ja") tts.save('./TTS/JAP-' + str(int(sheet.cell_value(rowx=row, colx=0))) + '.mp3') else: print("TTS already generated...") row += 1 |
★標題動畫(V0.0.8)
這邊也不多敘述,讓各位大大直接欣賞標題的效果動畫吧~(❛◡❛✿)










沒有留言:
張貼留言