https://www.bk-mod.com/
這個小園地包含了小弟用MMF2與Unity製作原創遊戲的歷程與設計教學,也包含不定期更新的自創音樂,玩玩拉哩拉雜的程式軟體,分享人生難忘經歷體驗,各地旅遊見聞,社團參與心得,以及身為理工人的心情小語喔~希望透過部落格寫下人生軌跡^__^
[遊戲製作進度] [大型專案:BK MOD] ~EP.02~ 自定義遊戲地圖編輯器與2D物理系統架構
https://www.bk-mod.com/
[遊戲製作進度] [大型專案:BK MOD] ~EP.01~ 自定義遊戲地圖編輯器的C#寫法淺談
https://www.bk-mod.com/
[音樂作品]A01_NewAge(心世紀) [送給另一半的禮物] [Cubase Pro 12初體驗]
最近又產出一首曲子,是要送給交往7個月的阿娜達的曲子,叫做《心世紀》,也獻給跟很不同的另一半的你/妳。最近不小心又一直在玩魔物獵人,產出曲子的速度的下降了(糟)。這首曲子也是第一次小弟用Cubase Pro 12音樂軟體做的音樂,好像有比較好聽一點?(・ω´・ )
mp3下載點:
【主唱版】
https://drive.google.com/file/d/1PnDVh2ZqivjhaPGJbCZQd1aE_rWPy15Y
【純音樂版】
https://drive.google.com/file/d/1-yQlMsV3fd4Gy_PZ06KViEwpfvtOgq2V
NewAge(心世紀)
Singer: Keaton
Lyrics: Keaton
Composer\Arrangement: Keaton
Software: Cubase Pro 12
Creation Date:
2023/04/09
Theme:
雖然妳跟我的差距如此大,但我依然愛妳的一切,就讓心世紀展開一切吧。
Although the gap between you and me is so great, I still love everything about
you, let the "heart" century unfold.
[程式]免費打造實況用VTuber外觀 - 從無到有教學(VRoid, VUP, OBS)
各位朋友大家好~這次要來分享的,是個有趣的東西。平常生活基本上用不到,但是在直播界來說,可說是沒有它寸步難行(?)的功能喔!沒有錯,就是VTuber的虛擬網紅外觀啦,而且截至目前,還是免費且運作順暢的方法喔。亞洲的直播/實況,普遍都會掛個VTuber的外觀,除了避免讓觀眾直接看到噁宅的真面目,更重要的一點,就是用迷人的表情魅惑觀眾,達到傳教的效果(X。這回小弟會從零開始說明,要怎麼捏一個VTuber的皮出來,到實際應用在OBS裡面喔~
[閒聊]心理諮商面談之旅:高智商等於高成就?心靈脆弱的我又該怎麼辦?
來聊聊最近去心理諮商面談的經驗吧~( ͡° ͜ʖ ͡°)
2020年的時候有寫過一篇文章,是關於如何申請「身心障礙手冊」以及「重大傷病卡」的內容[1]。因為身心障礙手冊跟重大傷病卡一樣,有兩年的效期。期限快到了可以換新冊,過期了則要重新申請手冊。小弟屬於後者,因為出於一些理由,手冊過期之後才重新申請。申請過程跟當初所撰寫的文章大同小異,所以這邊就不再贅述(・ω´・ )
[1] [經歷]如何申請重大傷病卡&身心障礙手冊(懶人包)
https://hcyang1227.blogspot.com/2020/02/disability-handbook.html
★手冊過期之後會有什麼問題?
結論是,使用過期的身心障礙手冊時需要賭人品。身心障礙手冊可以用在很多地方,小弟有應用過的場景包括:去國民運動中心打球半價、去科博館/美術館等地方免費、看電影半價、去遊樂園玩半價、免費吃一條越南麵包等等。身心障礙手冊過期之後,並不會強制回收舊卡,所以一樣可以拿著這張粉紅色的小卡片拿給售票員/店員看,以得到優惠。然而,被售票員/店員發現卡片過期,不但丟臉,同時優惠也沒了,一舉兩失Σ(*゚д゚ノ)ノ 所以,使用過期的身心障礙手冊時需要賭人品。
曾罹患(或是正在罹患)憂鬱症的身心障礙者,看似有很多一般人沒有的優惠,但事實上,也有些一般人有的權益,憂鬱症患者沒有。例如,一般保險公司的人身保險沒辦法買(需要通過健康告知的保險種類,例如壽險、醫療險等等,經過精算師精算後發現涵括憂鬱症患者會賠錢),不過,憂鬱症患者還是可以保全民健保(最大的保障)、勞工保險以及商業保險(像是年金險等)[2] (ゝ∀・)
[2] 罹患憂鬱症就不能買醫療險?你還有機會投保4險種
https://tw.news.yahoo.com/news/%E7%BD%B9%E6%82%A3%E6%86%82%E9%AC%B1%E7%97%87%E5%B0%B1%E4%B8%8D%E8%83%BD%E8%B2%B7%E4%BF%9D%E9%9A%AA-%E4%BD%A0%E9%82%84%E6%9C%89%E6%A9%9F%E6%9C%83%E6%8A%95%E4%BF%9D4%E9%9A%AA%E7%A8%AE-010300218.html
[音樂作品]BR08_SupremeVenture冒險的心 [寶可夢 朱紫] [Pokemon SV] [玩後有感]
SupremeVenture冒險的心
Singer: Keaton, Ason, 陳智琳, 心華(XinhuaV4CHN)(Vocaloid)
Lyrics: Keaton
Composer\Arrangement: Keaton
Software: Reason 9.0 w/ Refilled, Vocaloid 5
Creation Date:
2022/12/12
Theme:
純粹因為玩了寶可夢朱紫很感動,因此做了這首自創曲,獻給從小到大最愛的電玩系列。
Creation opportunity: Purely because I was very moved by playing Pokémon SV, I made this self-composed song and dedicated it to my favorite video game series since I was a child.
這邊來聊聊整首歌的旋律的靈感來源。副歌的靈感,是來自於陳奕迅的一首歌,不過小弟忘記是哪首歌了XD 曲子很哀傷,充滿各種情緒,曲子的旋律就這樣烙印在小弟的腦中。主歌的靈感,是用小弟長年累月下來累積的即興創作能力做出來的,所以主要來自於哪些曲子,也不好說,也許來自於平常聽的流行曲,也許來自於遊戲的OST,也許來自於合唱團的合唱經驗。橋梁的靈感,則是來自於寶可夢朱紫地零區的主題曲喔~!(o´・ω・`)σ)Д`)
歌曲MV:
[Python作品]公司用人臉辨識系統DIY Part.4 - 騷包的花邊功能:語音與音效提示功能
各位好,這次小弟又要來分享一下一些有趣的東東了~因為一些因緣際會,小弟有了人臉辨識系統的開發機會,後續又因為一些因緣際會停止開發了。根據開源的精神,有些內容小弟就拿來當作這次的知識分享嘍~因為這是個算有點規模的開發案,一次的篇題肯定是不夠的,所以小弟打算分成4個Part來做分享,也希望幫助到遭遇相關開發問題的朋友喔!
- Part.1 實現MVC:Qt Designer與PyQt5的完美接軌
- Part.2 人臉辨識核心:SCRFD + ArcFace + YOLOFace
- Part.3 人員管理系統:PyQt5應用
- Part.4 騷包的花邊功能:語音與音效提示功能
作為最後一個人臉辨識的最後一個Part,當然要來點輕鬆有趣的東西嘍。所以最後要介紹的功能,是整個專案裡面比較有意思的語音音效功能,以及e-mail寄信的功能。如果整個人臉辨識系統,在執行的過程中都靜悄悄的,不發一語,也不會通知使用者刷卡是否成功、提醒使用者有無異常,就顯得太不人性化了,而且這個專案原本是希望合併體溫量測的功能,所以如果體溫過高,會e-mail溫馨提醒使用者要注意身體狀況(可惜因為專案終止了,否則應該可以再多寫個兩篇XD)。文字轉語音以及音效功能放在TextToSpeech資料夾裡的Speech.py;發系統e-mail給使用者的功能放在SMTP資料夾裡的SMTP.py。
e-mail這件事情也源自公司經常發生忘記打卡或打卡後系統上卻沒有打卡紀錄,使得員工們心中總會有點碎念,所以小弟所設計的這個系統,每次打卡後都會寄公司信給員工,當打卡後雲端卻沒有打卡紀錄時,員工便有證據可以跟管理部做打卡系統異常的反饋。
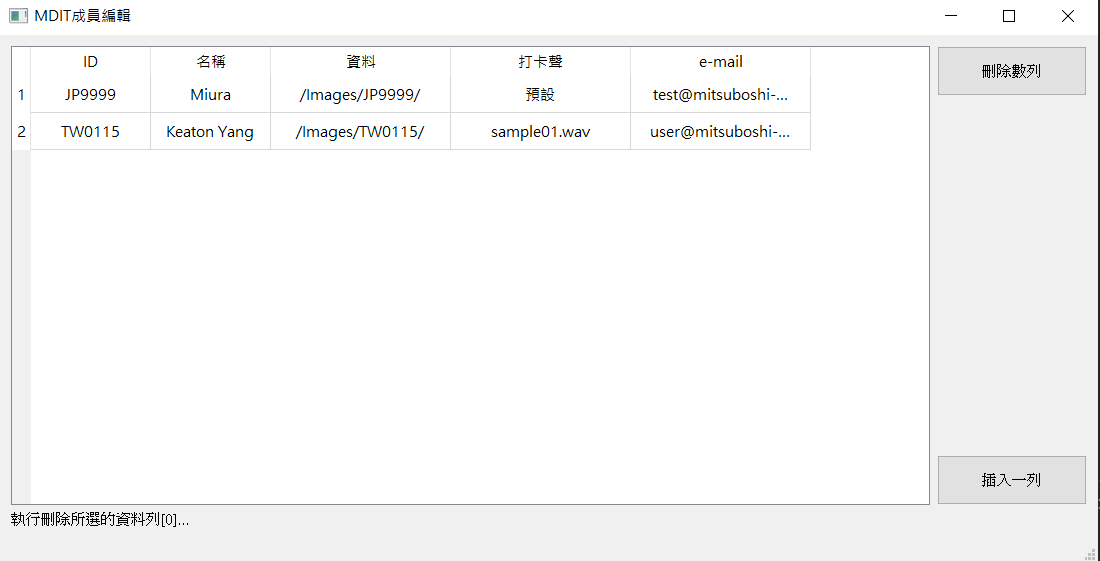
[Python作品]公司用人臉辨識系統DIY Part.3 - 人員管理系統:PyQt5應用
- Part.1 實現MVC:Qt Designer與PyQt5的完美接軌
- Part.2 人臉辨識核心:SCRFD + ArcFace + YOLOFace
- Part.3 人員管理系統:PyQt5應用
- Part.4 騷包的花邊功能:語音與音效提示功能
因為人臉辨識系統需要管理人臉資料庫以及各自使用者的設定檔,這時候我們會需要有個UI介面跟檔案去管理這些人員清單,因此這邊也稍微著墨一下這個人臉辨識系統所寫到的人員管理系統。
[Python作品]公司用人臉辨識系統DIY Part.2 - 人臉辨識核心:SCRFD + ArcFace + YOLOFace
各位好,這次小弟又要來分享一下一些有趣的東東了~因為一些因緣際會,小弟有了人臉辨識系統的開發機會,後續又因為一些因緣際會停止開發了。根據開源的精神,有些內容小弟就拿來當作這次的知識分享嘍~因為這是個算有點規模的開發案,一次的篇題肯定是不夠的,所以小弟打算分成4個Part來做分享,也希望幫助到遭遇相關開發問題的朋友喔!
- Part.1 實現MVC:Qt Designer與PyQt5的完美接軌
- Part.2 人臉辨識核心:SCRFD + ArcFace + YOLOFace
- Part.3 人員管理系統:PyQt5應用
- Part.4 騷包的花邊功能:語音與音效提示功能
首先,這個人臉辨識程序的核心,可以拆解成三個步驟[1]:SCRFD(檢測出人臉位置與關鍵點),ArcFace(人臉對齊以獲取人臉特徵向量),YOLOFace(識別出屬於哪張人臉)。人臉檢測的演算法非常多,可以參照利用資料[1]裡面的程式碼,對人臉識別的開發上應該會有很大的幫助。
[1] GitHub - 10种轻量级人脸检测算法的比拼
https://github.com/hpc203/10kinds-light-face-detector-align-recognition
[Python作品]公司用人臉辨識系統DIY Part.1 - 實現MVC:Qt Designer與PyQt5的完美接軌
- Part.1 實現MVC:Qt Designer與PyQt5的完美接軌
- Part.2 人臉辨識核心:SCRFD + ArcFace + YOLOFace
- Part.3 人員管理系統:PyQt5應用
- Part.4 騷包的花邊功能:語音與音效提示功能